AMEX Risk Knowledge Hub
Conceptual design process for desktop, mobile, IoT, and voice-based application
the PROBLEm
Product Owners don’t have a place to collaborate, communicate, and learn about the production of design documents that are required for the design of Credit Risk-related Digital Applications.
WHAT WE LEARNED THROUGH RESEARCH
Through our research, we discovered users want to access the documentation on dedicated digital forms. However, their need to know when documents were approved and updated could be accessed in whatever vehicle they needed it to.
our SOLUTION
We designed a guidance-based system that educates, leads and expedites users in Application Design Documentation production, and produces materials for Credit Risk-related Digital Applications Approval Board Meeting presentations and Technical Specifications documents.
my role
I was Lead UX and responsible for the experience strategy and design of the responsive web application. I led the UX work, producing all major deliverables and artifacts, presenting these to the client.
American Express Risk Product Owners, who work on Credit Risk-related application development, need an application that helps them understand the product portfolio they handle and determine if a new product is required. We started by interviewing our user base of 10 potential system users and 5 Business Partners, from which we culled the responses and built an Experience Map for the UX Strategy. This helped us see the big picture.
From the Research, we developed Personas that showcased the user’s needs, pain points, tasks and expectations of the system. This defined who we were building our application for.
The pain points, personas, and definition of User Needs brought us to a resultant group of the features we would focus on, filtered through our Organizing Themes. This helped us prioritize and exclude edge cases.
We defined the user’s landscape, where they touched the system, their actions, the flow they took, and any back-end interactions. We understood how the user used the system, and what the main tasks were.
We defined a new proposed user flow that showcased the features into a new system and way of doing the tasks required.
WHAT WE LEARNED FROM RESEARCH
Users needed a much more concise but efficient Walk Through Wizard to start the process. Through our discussion, we learned that because they only use the application once every 6-12 months, many needed more structured guidance and hand-holding.
We focused on 2 divergent concepts
CONCEPT 1
A wizard guidance-based system that educates, leads and expedites users Application Design Documentation production, and if needed, produces materials for Credit Risk-related Digital Applications Approval Board Meeting Presentations, and Technical Specifications, through desktop and mobile form factors.
Users will be given guided work flows when they want to:
• Validate and research a request
• Create new content and edit existing content
• Tag content or add to the tag library
• Search for existing content and use for Application Design Documentation
• Use guidance systems to create new Application Design Documentation
• Learn about the work flow processes and the domain of Credit Risk
• Schedule meetings
• Monitor efficiency of work flows
• Export presentation materials
Key Moments in Concept 1
CONCEPT 2
A predictive, Machine Learning-powered system that educates, leads and expedites users’ Application Design Documentation production, and if needed, produces materials for Credit Risk-related Digital Applications Approval Board Meeting Presentations, and Technical Specifications through voice interfaces and the Internet of Things.
Users will be given guided work flows when they want to:
• Validate and research a request
• Create new content and edit existing content
• Tag content or add to the tag library
• Search for existing content and use for Application Design Documentation
• Use guidance systems to create new Application Design Documentation
• Learn about the work flow processes and the domain of Credit Risk
• Schedule meetings
• Monitor efficiency of work flows
• Export presentation material
Next Steps and the Prioritization of Concepts
After considering the budget, scope of work, scalability, and timeline required to ensure delivery of the design for development, we determined we should focus on Concept 1. The time needed for the design of the whole system was agreed to be completed over a 12-15 month span, and a timeline was built to accommodate that. While the technological advancements of Concept 2 were determined to be acceptable, we needed to put a stake in the ground to get started. Our partners were excited and agreed that our proposal of Concept 1 made sense in the short term, and as a structure to build upon for the long run. It solved all the major pain points and had the technological framework to support future advancements. People reacted very positively to the features of voice interfaces especially in regards to Search and Q & A issues. They also felt that connections to the Internet of Things, i.e., functional systems embedded in their day to day life, would help only if the users had access to those systems. Our next steps included the development of a Design and Product Roadmap, integrating that into a Sprint Schedule with our approved development team, to make the experience an application – one that would be part of the work process for Credit Risk Product Owners, and potentially, others at American Express.
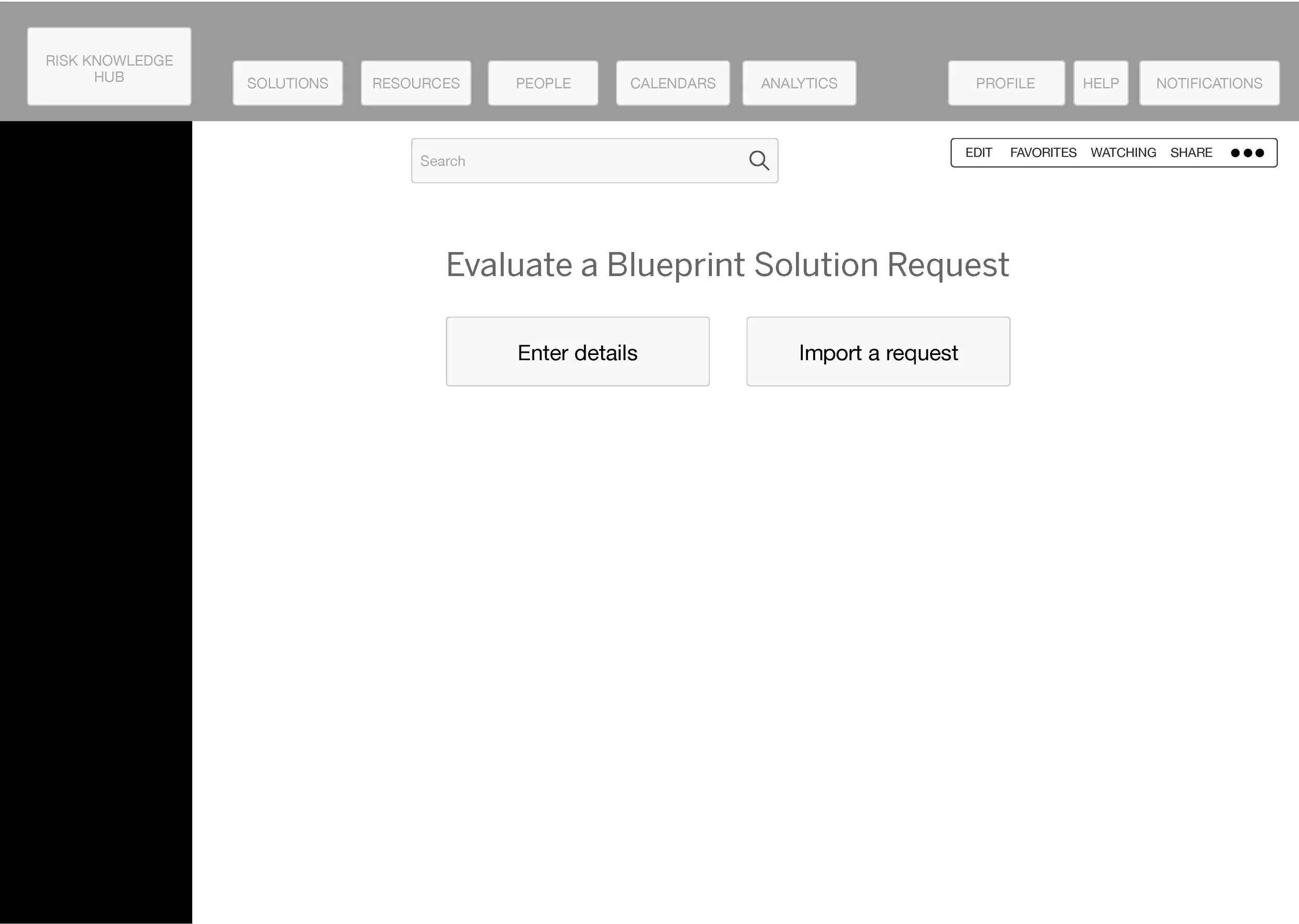
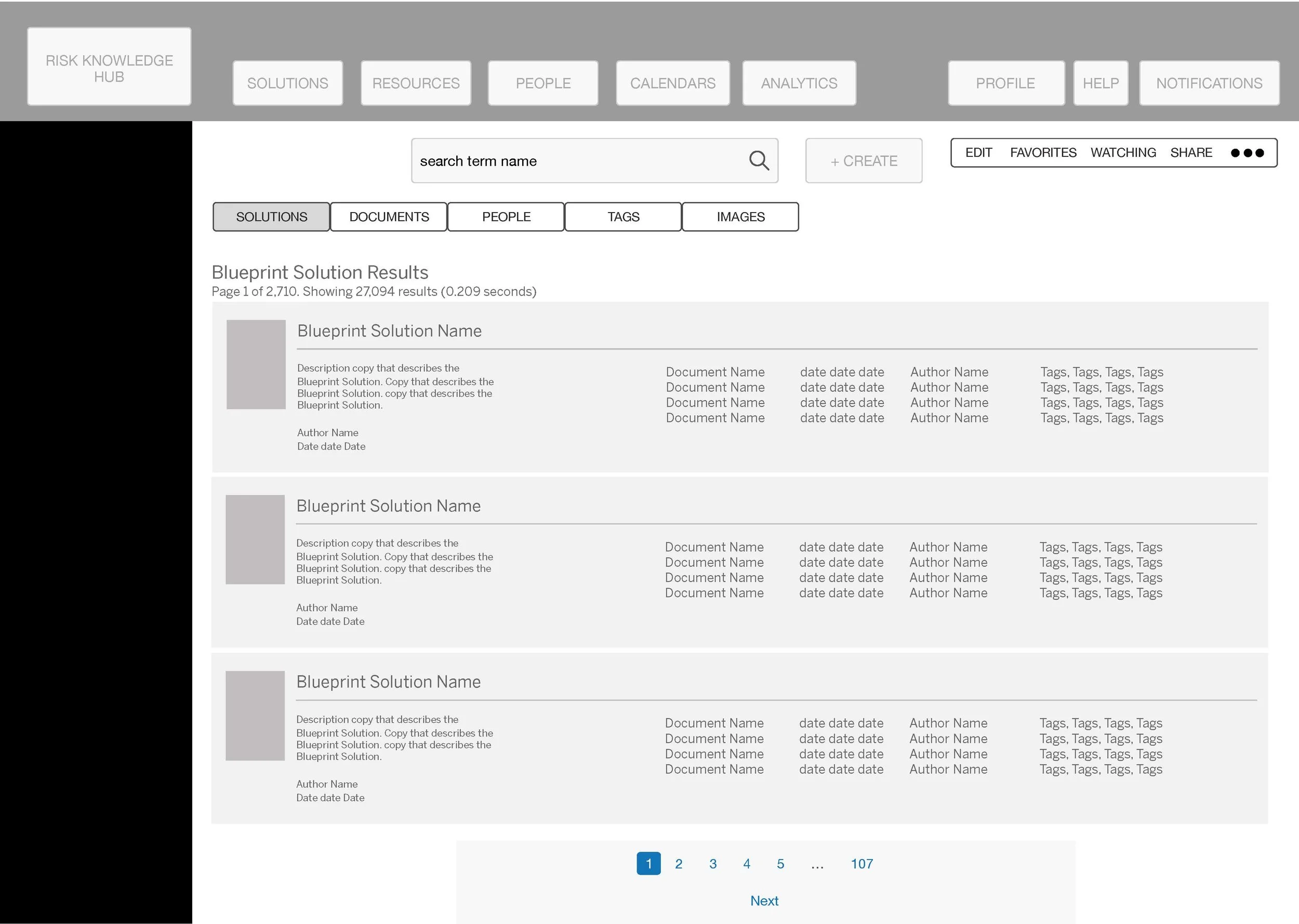
We started the process of designing low fidelity wireframes, which were designed for initial testing of usability and features. My process of storyboarding ideas helped the design and communication of more complex interactions and flows. This was a significant time-saver and allowed me to avoid designing and prototyping edge cases and focusing on the most important features.
Sitemap
My contributions included:
DISCOVERY & RESEARCH
Product Strategy
User Persona Definition
UI/UX Assessment
Focus Groups
Content Audit
Taxonomy
Experience Maps
IDEATION
Design Workshops
Card Sorting
User Stories & Scenarios
Customer Journey Mapping
Usability Audit
Storyboarding
Rapid Prototyping
Information Architecture
Site Maps
Low Fidelity Wireframes
REFINEMENT
High Fidelity Wireframes
UI Visual Design
Clickable Interactive Prototypes
Pixel Perfect Comps
Design Assets
Visual Design Style Guide
Interaction Library Development
Technical Specifications